Making of
Diese Webseite ist während meines Bildungsurlaubes 2013 entstanden. Ich wollte eine Webseite für den Sportunterricht am BGS entwickeln, welche es den Sportlehrkräften ermöglicht, e-learning in ihren Unterricht zu integrieren. Die Seite soll immer zum Einsatz kommen, wenn Lernende aus medizinischen Gründen nicht am praktischen Sportunterricht teilnehmen können. Aber auch ein Einsatz der Seite, als e-learning Sequenz im "normalen Sportunterricht" ist möglich.
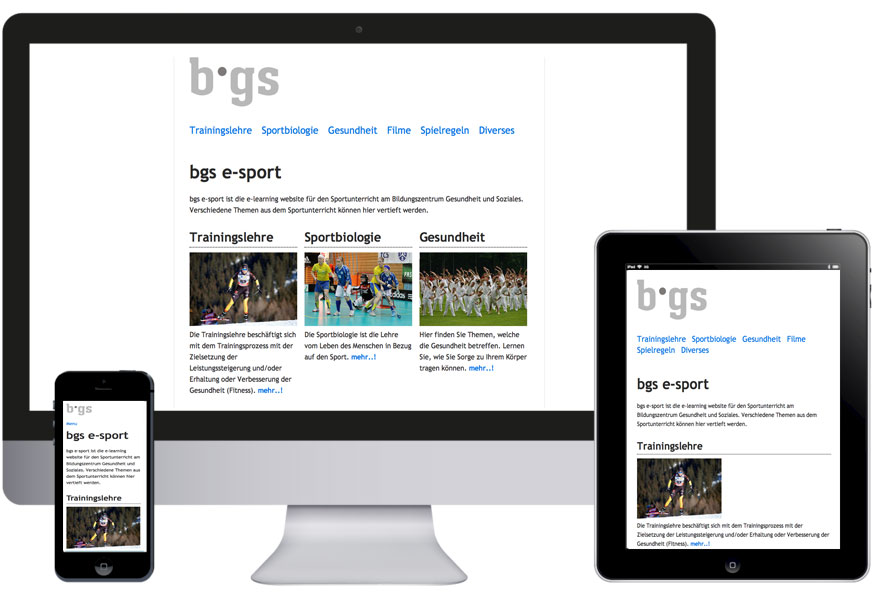
Responsive Webdesign
Die Seite wurde von Anfang an so konzipiert, dass die Regeln des "Responsive Webdesigns" eingehalten werden. Dies bewirkt, dass unabhängig von der Displaygrösse, die Seite immer optimal (benutzerfreundlich, leicht lesbar) dargestellt wird. Es ist also egal, ob ich die Seite auf einem PC, einem Tablet oder auf einem Smartphone betrachte. Die Seite passt sich automatisch der Displaygrösse an und stellt den Content in einem Layout passend zur Grösse des Bildschirms dar.

Somit können die Lernenden entweder in der BGS Bibliothek am PC arbeiten oder auch ihren privaten Laptop (Tablet) oder sogar ihr Smartphone zum Durcharbeiten der e-learning Sequenzen benutzen.
Design
Das Layout wurde bewusst einfach und zeitlos gestaltet. Es besteht die Möglichkeit, die Seiten ein-, zwei- oder dreispaltig darzustellen. Alle Seiten sind mit einem flachen, hellen Design versehen.
Usability
Die Seiten beinhalten oft viel Text. Für eine leichte Lesbarkeit der Seiten wurde bewusst eine grosse Schrift ausgewählt, welche ebenfalls auf Handybildschirmen gut lesbar ist. Das Menü verfügt nur über eine Ebene und verschwindet bei kleinen Bildschirmen ganz (wieder abrufbar über den Link "Menu"). Jede Information auf der Seite ist mit maximal drei Klicks erreichbar.
Standards
Die Seite baut auf den Standards von HTML 5 und CSS3 auf. PHP kommt zum Einsatz für wiederkehrende Elemente auf den Seiten (head, header, navigation, footer) und für die Verarbeitung und Versendung der Formulare. JavaScript wird für Diashows (JQuery), für Scrolleffekte (smoothscroll.js), für die Navigation (responsive-nav) und für Berechnungen (bmi, Kalorienverbrauch Rechner) etc. eingesetzt.
Ein grosser Teil der Arbeit bestand darin, mich in HTML 5 und CSS3 einzuarbeiten und mich im Web über die neusten Tendenzen und Techniken beim "Responsive Webdesign" zu informieren.
Inhalte
Nachdem das Framework der Seite erstellt war, ging es darum die Seite mit Inhalten zu füllen. Neben Themen aus dem Bereich der Trainingslehre, Sportbiologie, Gesundheitslehre findet man auch Themen mit Bezug zur heutigen Gesellschaft (Doping, Fairplay, etc.). Eine weitere Rubrik besteht aus den wichtigsten Spielregeln der Sportspiele, welche im Sportunterricht zum Einsatz kommen. Filme sind bei den Lernenden sehr beliebt. In der Rubrik Filme werden Videos zu diversen Themen des Sports gestreamt.
In einem zweiten Schritt wurden interaktive Bausteine eingebunden. Neben selber entwickelten interaktiven Elementen, war auch die Webseite learningapps.org mit vielen fertig entwickelten Web 2.0-Anwendungen eine grosse Hilfe.
Dank
Ich möchte an dieser Stelle allen danken, die zum Gelingen dieser Webseite beigetragen haben. Besonders danken möchte ich meiner Familie, welche die Seite immer wieder getestet hat und mir Verbesserungsvorschläge machte. Danke auch für die Geduld, welche sie mir entgegenbrachte, wenn ich mich stundenlang im Büro verschanzte und für niemanden zu sprechen war. Ein grosses Dankeschön bekommt mein Sohn, welcher sich in php vertiefte und mir ein Programm schrieb für die automatische Auswertung der Multiple Choice Fragen.
Ebenfalls gilt mein Dank der Schulleitung, welche sich sofort für dieses nicht alltägliche Projekt begeisterte und meine Stellvertretung während dieser Zeit regelte.
Marcel Cavelti, Herbst 2013
